昨天認識了如何用 EZoApp 串 json,不過自己哪有那麼多的 json 可以用呢?講到需要資料的話,第一個就要想到政府的開放資料,上面不僅有各個吃喝玩樂的景點,還有很多有用的資訊,雖然我們用電腦的瀏覽器需要跨域,但做成 App 就沒有這個問題了,就讓我們來串一下政府的開放資料吧!( 記得要跨域呀! )
來串一下高雄市政府的開放資料:http://data.kaohsiung.gov.tw/Opendata/
這裡我根據自己吃吃喝喝的體型,選擇餐飲資料 ( http://data.kaohsiung.gov.tw/Opendata/DetailList.aspx?CaseNo1=AV&CaseNo2=2&Lang=C ) 然後打開 json 的連結 ( http://data.kaohsiung.gov.tw/Opendata/DownLoad.aspx?Type=2&CaseNo1=AV&CaseNo2=2&FileType=1&Lang=C&FolderType= ),就可以很清楚地看到餐飲相關的 json 資料,然後我們挑幾個我們想要的屬性出來,分別是:Name、Tel、Add。
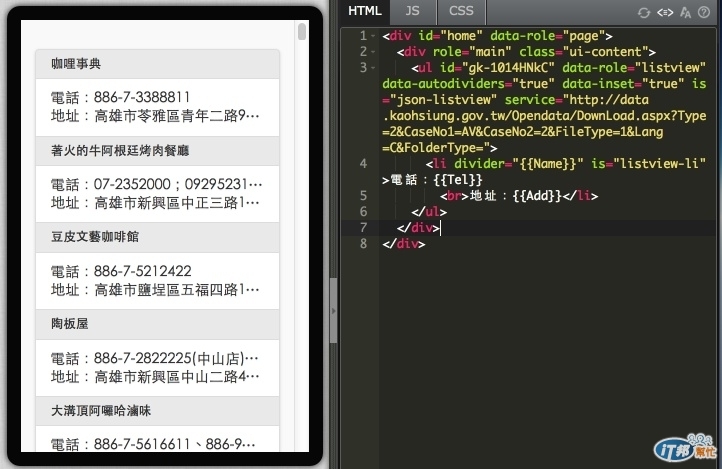
再來就是打開 EZoApp,拖拉一個 json-listview 到畫面上,然後修改 HTML 的 {{}} ,把剛剛的屬性填入,填完之後會長得像下面這樣:( 注意這裡建議直接寫在 HTML 裡面不要用屬性面板,避免像 & 的符號會被轉碼 )
<ul id="gk-1014HNkC" data-role="listview" data-autodividers="true" data-inset="true" is="json-listview" service="http://data.kaohsiung.gov.tw/Opendata/DownLoad.aspx?Type=2&CaseNo1=AV&CaseNo2=2&FileType=1&Lang=C&FolderType=">
<li divider="{{Name}}" is="listview-li">電話:{{Tel}}
<br>地址:{{Add}}</li>
</ul>
完成之後點選預覽,就可以發現已經串上了政府開放資料,不過因為資料很大,要稍微等一下才會出現。( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5199160781307904 )

會這樣串還不稀奇,再來讓我們點選之後會出現地圖才比較屌,如果要這樣做,就必須要新增頁面,點選下方的 page ,新增一個名為 map 的頁面。

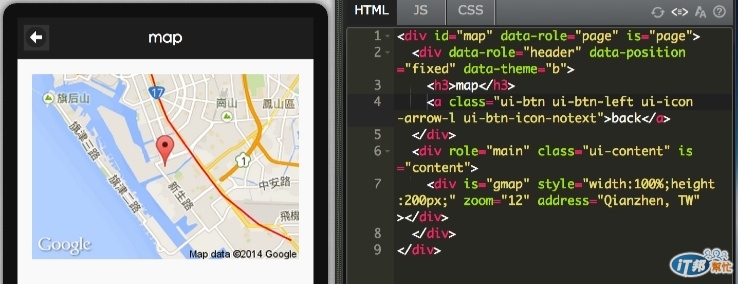
然後在該頁面的 HTML 裡頭放上 header 以及 header 裡頭的按鈕,還有一張地圖,按鈕的作用是要返回前一頁用的,做好之後程式碼會長這樣:
<div id="map" data-role="page" is="page">
<div data-role="header" data-position="fixed" data-theme="b">
<h3>map</h3>
<a class="ui-btn ui-btn-left ui-icon-arrow-l ui-btn-icon-notext">back</a>
</div>
<div role="main" class="ui-content" is="content">
<div is="gmap" style="width:100%;height:200px;" zoom="12" address="Qianzhen, TW"></div>
</div>
</div>

然後記得要設定按鈕的屬性,在這裡你可以設定 href 使其連回 home,或是直接設定 rel 為 back ,點選就可以直接返回 home 囉!( 如果需要效果的話,就設定 transition 就可以 )

地圖頁面完成後,再來就是要把地址資料餵給地圖,這時候要切回 home 來改一下程式,在 home 的 HTML 裡頭,地址的地方給他多一個 a 和 span 包起來,然後給他一個 class 叫做 add。
<div id="home" data-role="page">
<div role="main" class="ui-content">
<ul id="gk-1014HNkC" data-role="listview" data-autodividers="true" data-inset="true" is="json-listview" service="http://data.kaohsiung.gov.tw/Opendata/DownLoad.aspx?Type=2&CaseNo1=AV&CaseNo2=2&FileType=1&Lang=C&FolderType=">
<li divider="{{Name}}" is="listview-li">
<a href="#map">電話:{{Tel}}
<br>地址:
<span class="add">{{Add}}</span>
</a>
</li>
</ul>
</div>
</div>
接著我們進入 map 頁面給我們的地圖元件一個 id 叫做 address
<div id="address" is="gmap" style="width:100%;height:200px;" zoom="12" address="Qianzhen, TW"></div>
</div>
再來就是編輯 JS,主要就是建立一個 address 的全域變數,只要點選清單,就會把地址帶入,然後切換頁面的時候藉由 gk 元件的 API 讀取,就可以切換地圖。( 可以參考官網範例 http://jqmdesigner.appspot.com/designer.html#&ref=5630031900442624 )
var address;
$(document).on("pageinit", "#home", function () {
var $ele = $("#gk-1014HNkC"),
url = $ele.attr("service");
if (url) {
$.getJSON(url).complete(function (data) {
$ele.gk("model", $.parseJSON(data.responseText));
$ele.find('a').on('click',function(){
address = $(this).find('.add').text();
});
});
}
});
$(document).on("pageshow", "#map", function () {
console.log(address);
var $map = $('#address');
$map.gk('address', address);
});
就這樣,不用寫太多的程式,就做完一個串接公開資料而且可以立刻顯示地圖位置的 App 囉!當然,好的 App 還需要花功夫美化 UI,使用 EZoApp 幫我省下不少開發時間,更能花時間在美化上囉!
( 範例,點選 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=6199974731710464 )

